New York Knicks & New York Rangers Alumni Pages
Webpage designs for retired New York Knicks and New York Rangers players.
Another project I worked on while at Madison Square Garden was designing a series of web pages for New York Knicks and New York Rangers alumni. Page designs were to be built in Figma and then transferred to the platform Ceros for interactivity and publishing. I worked with others in the Digital Experience Team and the Knicks and Rangers Marketing teams throughout the process. I was given names, player numbers, statistics, and a biography, and it was up to me to determine how I wanted to display this information. I was given a long list of players, so I planned to create a base template with information I could easily change as I made it down the list. I also had to consult with the brand guidelines for both the Knicks and Rangers and differences in branding led to differences in the design process as I worked on both projects.

The initial Knicks design. As I went to revise, I decided to put data within containers to be consistent with Knicks branding.

The final Knicks design. I make use of Knicks typography and colors as well as images gathered by the media team. There is an interactive carousel allowing users to find more Knicks alumni.

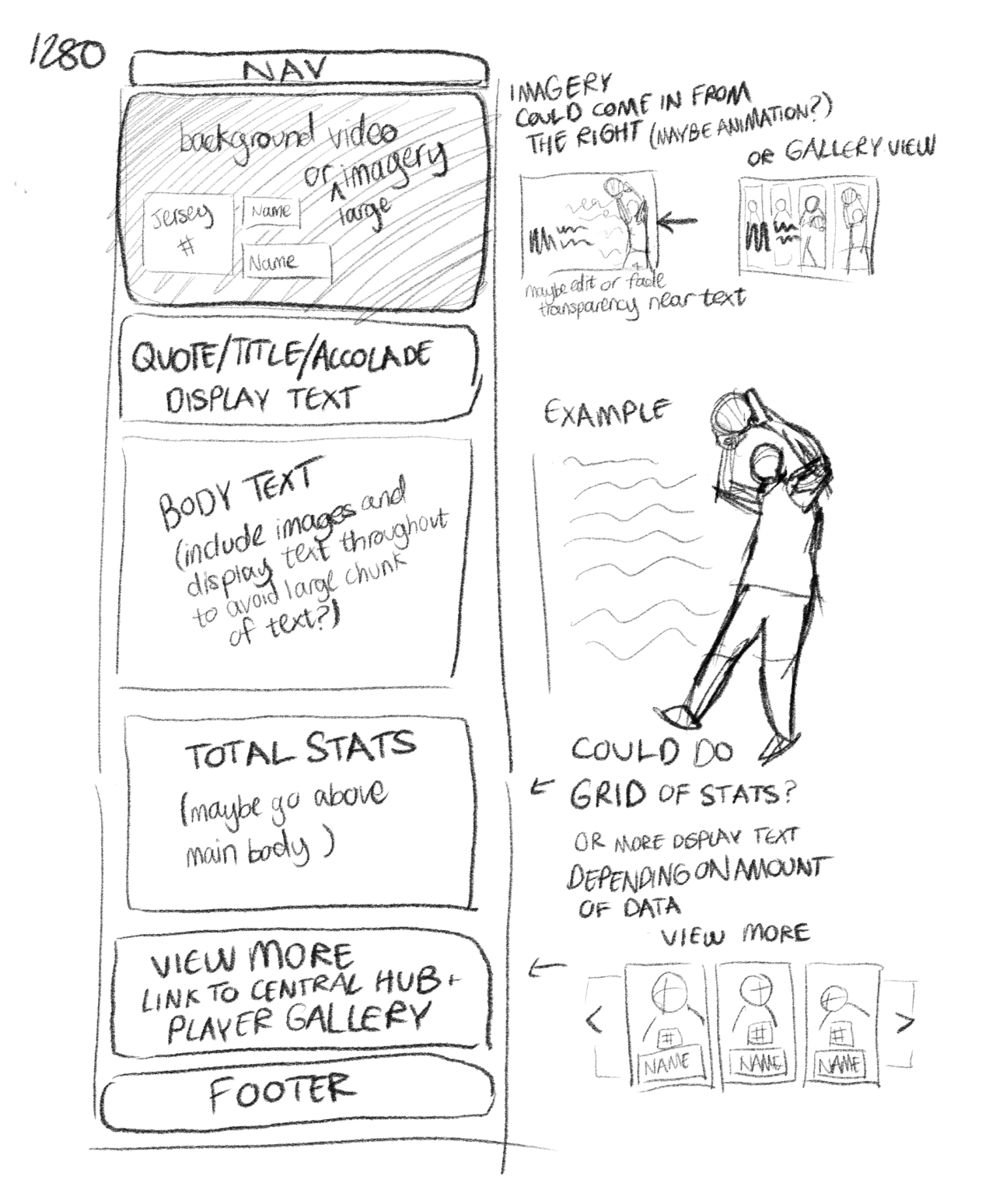
A sketch of the layout I made prior to designing in Figma.

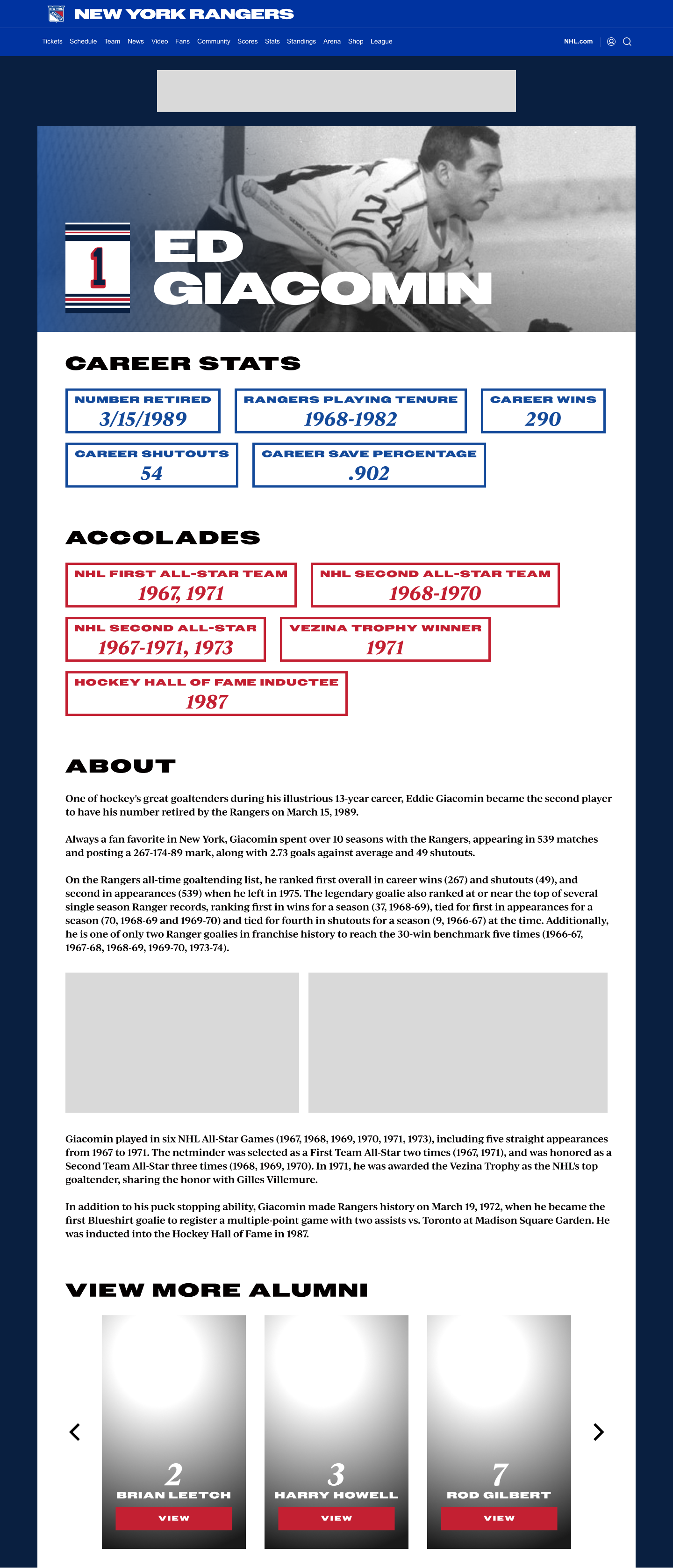
One of the first mockups of the Rangers Alumni page. This has Rangers colors and typography, and the number design resembles the Rangers Jersey.

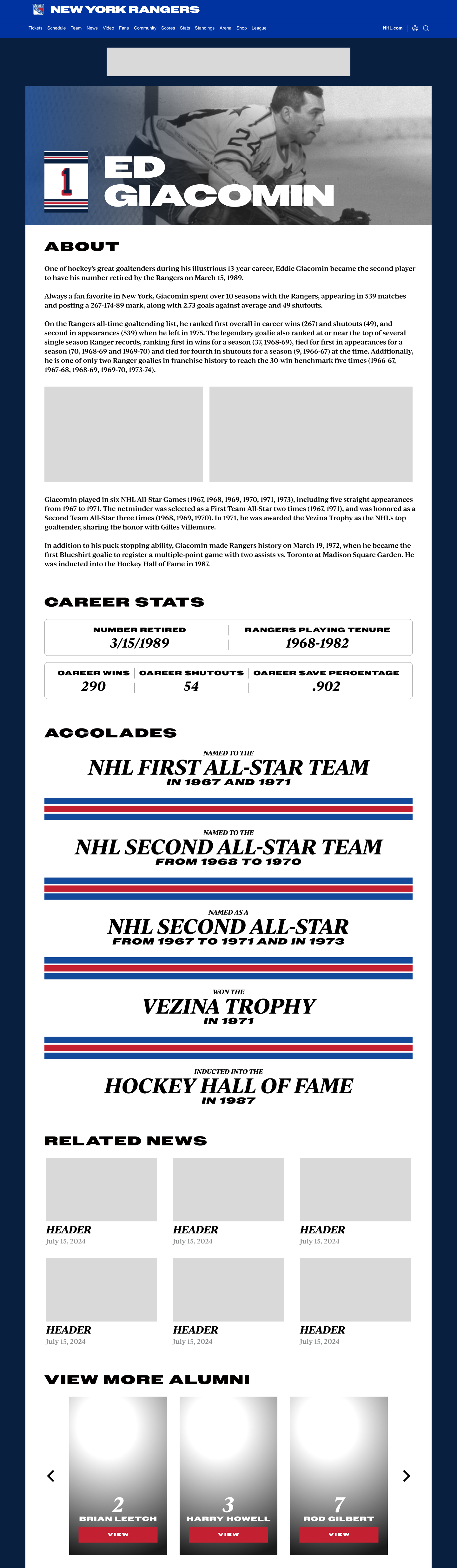
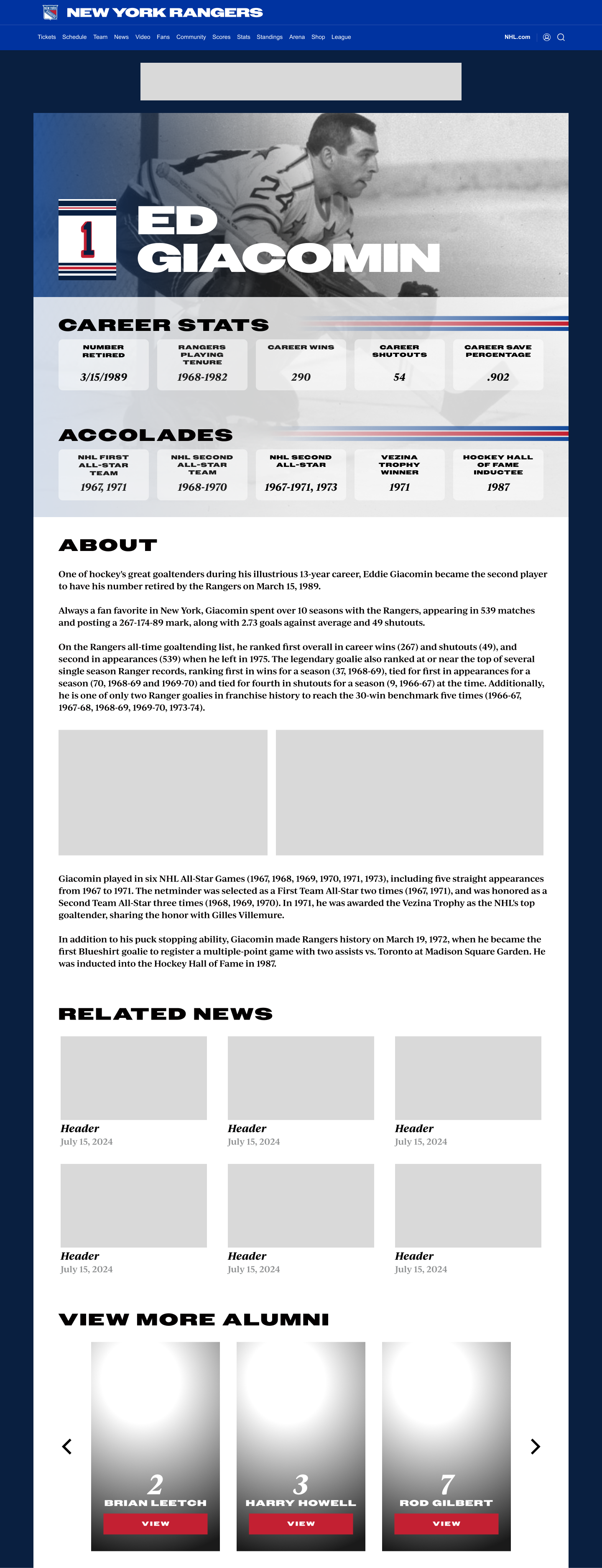
A later mockup with Rangers stripes, decorative accolades text, and stats containers. There is also room for Related News as requested by the Rangers marketing team. The About section is also at the top.

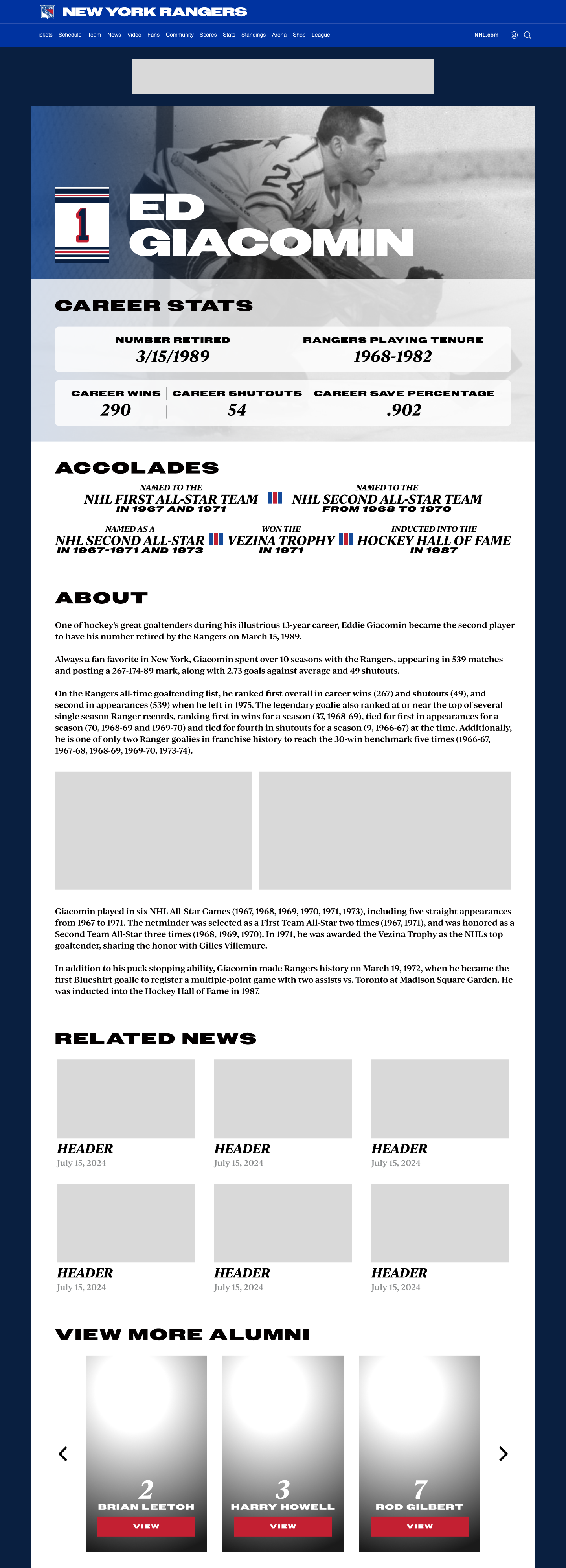
Another version, this time experimenting with image transparency with the hero and the Career Stats section.

The final version. I incorporated the stripes in a more discrete way for the Career Stats and Accolades section. I also made changes to the Related News section to accommodate room for more text and news cards.
